前端多个vue项目公共组件的三种方法(推荐npm file引入) |
您所在的位置:网站首页 › vue 直接以 方式 引入使用 › 前端多个vue项目公共组件的三种方法(推荐npm file引入) |
前端多个vue项目公共组件的三种方法(推荐npm file引入)
|
背景
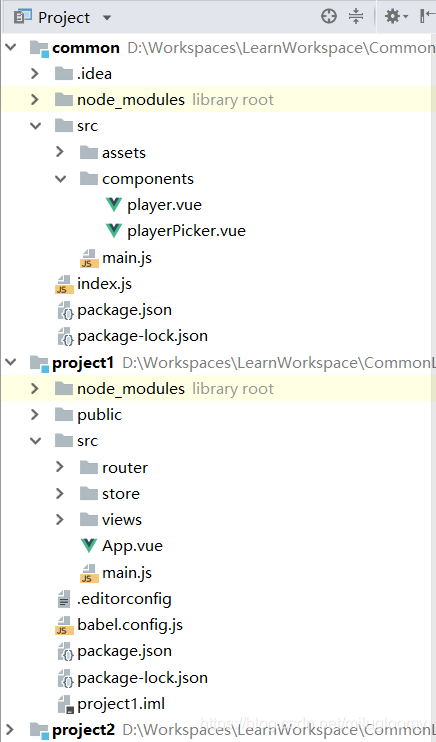
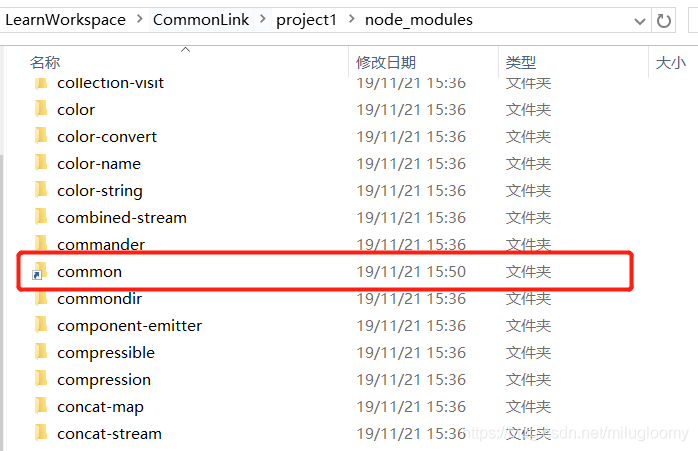
目前很多公司的开发模式都是多个前端一个后端。笔者所在的公司就是这样,移动端前端的产品有两个,这两个产品有很多内容是相似的、甚至一样的。包括页面、样式、JS逻辑等。这样就想将这些公共部分封装成公共组件供这两个项目调用。 Vue很好的提供了单个项目公共组件的解决方案,包括组件复用、传参、监听、通讯、插槽等功能。但多个vue项目怎么使用公共组件呢。 这篇文章就来介绍前端多个vue项目公共组件的三种方法,npm发布引用、npm link、npm本地file引用,其中本文主要推荐本地file引用方式,若嫌篇幅太长可直接翻到文章最后查看npm本地file引用方式。 准备工作本示例代码的git地址请点击此查看 创建项目笔者使用vue cli3来创建项目,vue cli3官网地址。首先创建三个项目,project1、project2、common,其中common是公共组件,project1和project2引用了common包。 #创建命令如下 vue create project1 vue create project2 vue create common common包入口创建完成后删除common包一些无用的东西,修改package.json,增加一行 "main": "index.js", 这表明index.js就是common包的入口文件,然后创建index.js文件。 依赖第三方包因为要使用picker,这里引用的是WeVue,正好也演示一下common包依赖第三方组件的实现。 要注意的是: 1.在index.js中需初始化第三方引用包这里引用WeVue,初始化代码如下 import WeVue from 'we-vue' import 'we-vue/lib/style.css' import Vue from 'vue' Vue.use(WeVue)2.若是以本文推荐的npm本地file引入common包,common包引入了第三方组件,则project1和project2中必须也引入第三方包,并在main.js中初始化。 创建组件然后在common包中创建一个组件,这里创建一个playerPicker做示例,功能是音乐播放器,供project1和project2引用,由于篇幅控制,代码可去git查看。 index.jsindex.js中需包含上面说的第三方组件初始化和公共组件的导出,本示例完整内容如下 import WeVue from 'we-vue' import 'we-vue/lib/style.css' import Vue from 'vue' import playerPicker from './src/components/playerPicker' Vue.use(WeVue) export { playerPicker }最后结构图如下: 我们可以采取专人维护common包的方式,common的组件编写完成后,将其发布到npm。 发布流程如下: 在注http://www.npmjs.com册一个账号进入common的控制台,输入命令npm login,按照提示输入刚注册的账号密码输入命令 npm publish 即可当然common这个名字肯定被注册了,这里只做示例,真正使用时需使用一个未在npm中注册的包名。需要注意的是,若报错你没有权限发布该项目,那应该就是你的这个项目名被别人用过了,在package.json中修改下项目名再发布吧。 开发project1和project2的程序猿通过npm install命令将common以node_module的方式引入 npm install common --save另外,每次改动代码再次发布时,需要修改package.json文件中的版本号,不然发布不成功。 这样开发project1和project2的程序猿只需关注自己项目的业务功能,公共的common有更新时,执行命令npm install common就可以了。 不过这个方案的问题,频繁改动common包时,project1和project2需要频繁更新common包的引入。 方案二:npm link首先进入common包,在控制台输入 npm link这会创建一个软连接,并保存到目录C:\Users\Administrator\AppData\Roaming\npm\node_modules下面。 然后进入project1和project2,在控制台输入 npm link common这就将这个公共的项目通过软连接的方式引入到项目里面来了。下图可以看到在node_modules中common包和其他的包文件夹样式是不一样的,common文件夹只是一个软链接。 需要注意的是,当项目包依赖更新后,也就是执行了 npm install xxx 之后,需要重新link common项目。而且使用npm link后本地package.json里没有记录,无法直观的查看本地包的引用。 方案三:npm本地file引用(推荐)分别进入project1和project2,在控制台输入命令: npm install ../common/其中…/common/是common的相对路径,这里也可以输入绝对路径。 这样就将common这个工程以node_module的方式引入到project1和project2项目中了。可以正常使用common在index.js中导出的组件了。 命令执行完后,package.json里会多一条记录 "dependencies": { "common": "file:../common", "core-js": "^3.3.2", "vue": "^2.6.10", "vue-router": "^3.1.3", "vuex": "^3.0.1", "we-vue": "^2.3.3" },也可以在package.json里加上"common": “file:…/common” 这一行再执行npm install命令。 同样这时修改common项目下面的任意代码都会实时生效,不用打包,不用更新引入包,也不用重启。而且在package.json中有引入记录。 引入公共组件公共组件创建好了,需要引入,引入代码和引入其他组件的方式一样,代码如下: {{ msg }} import { playerPicker } from 'common' export default { name: 'HelloWorld', components: { playerPicker }, data () { return { msg: '音乐播放器', audios: [{ audioSrc: 'https://m801.music.126.net/20191121202654/e1b93f2bbd9a741dbb6afb2fba7fab8d/jdyyaac/010b/5359/565d/6a7ed7d40cd34dea3ddda7779a460973.m4a', duration: 326, title: '天涯' }, { audioSrc: 'http://audio04.dmhmusic.com/71_53_T10041182782_128_4_1_0_sdk-cpm/cn/0208/M00/31/B1/ChR461plD6yARfTFAEEIKD_hxsU439.mp3?xcode=8a44d93c492e630856e62a602d6c4faf12cc3f2', duration: 266, title: '伤心太平洋' }, { audioSrc: 'http://audio04.dmhmusic.com/71_53_T10041184599_128_4_1_0_sdk-cpm/cn/0208/M00/31/B5/ChR47FplIpCAEaVVAEZqHtp44Ks826.mp3?xcode=e8a16a5aa7bb2e5b56e57822bb09de2b96fca9a', duration: 288, title: '难念的经' }] } } }最后实现结果 在实际使用npm file中,会遇到不少坑,《这篇文章》会讲述笔者遇到的2个问题并给出解决方案 |
【本文地址】
今日新闻 |
推荐新闻 |
 project2和project1一样,这里就只演示project1引用common的实现。
project2和project1一样,这里就只演示project1引用common的实现。 这时修改common项目下面的任意代码都会实时生效,不用打包,不用更新引入包,也不用重启。
这时修改common项目下面的任意代码都会实时生效,不用打包,不用更新引入包,也不用重启。